
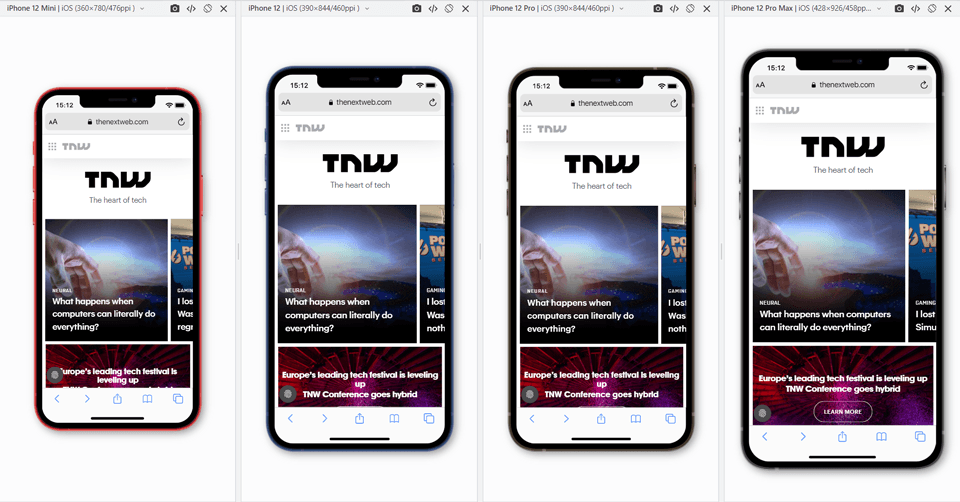
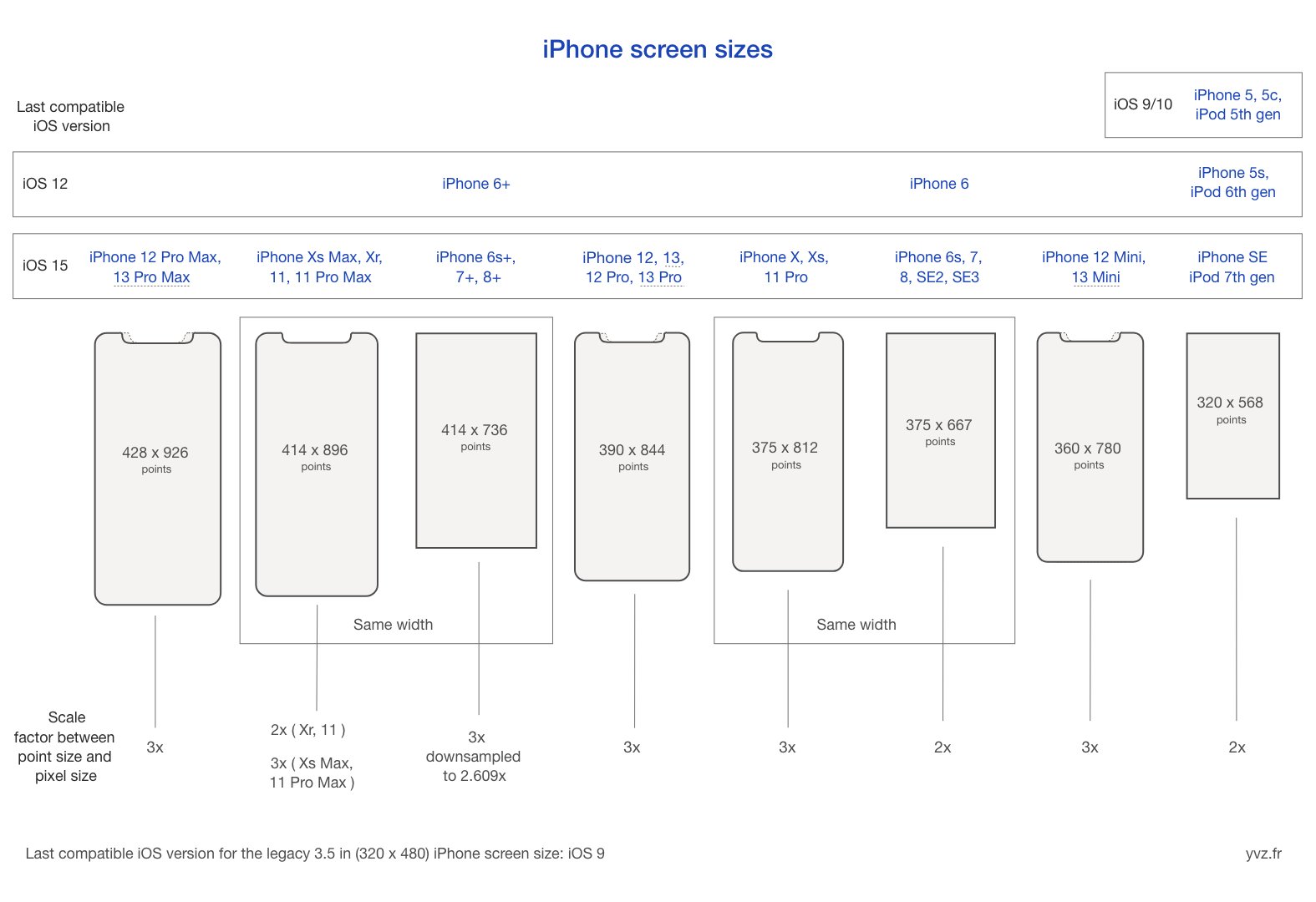
Yves Jannic 💬 on X: "I've added the new iPad Air 5 and iPhone SE 3 to my iOS screen sizes reference. Get the pdf version here -> https://t.co/kKEaCu4drA https://t.co/arHu58qEQW" / X

Tim Oliver 🇺🇦 💙💛 on X: "Pro-tip: if you're making your own hairline separator views, make sure you set the height to 1.0/UIScreen.main.nativeScale in order to compensate for the Plus and mini

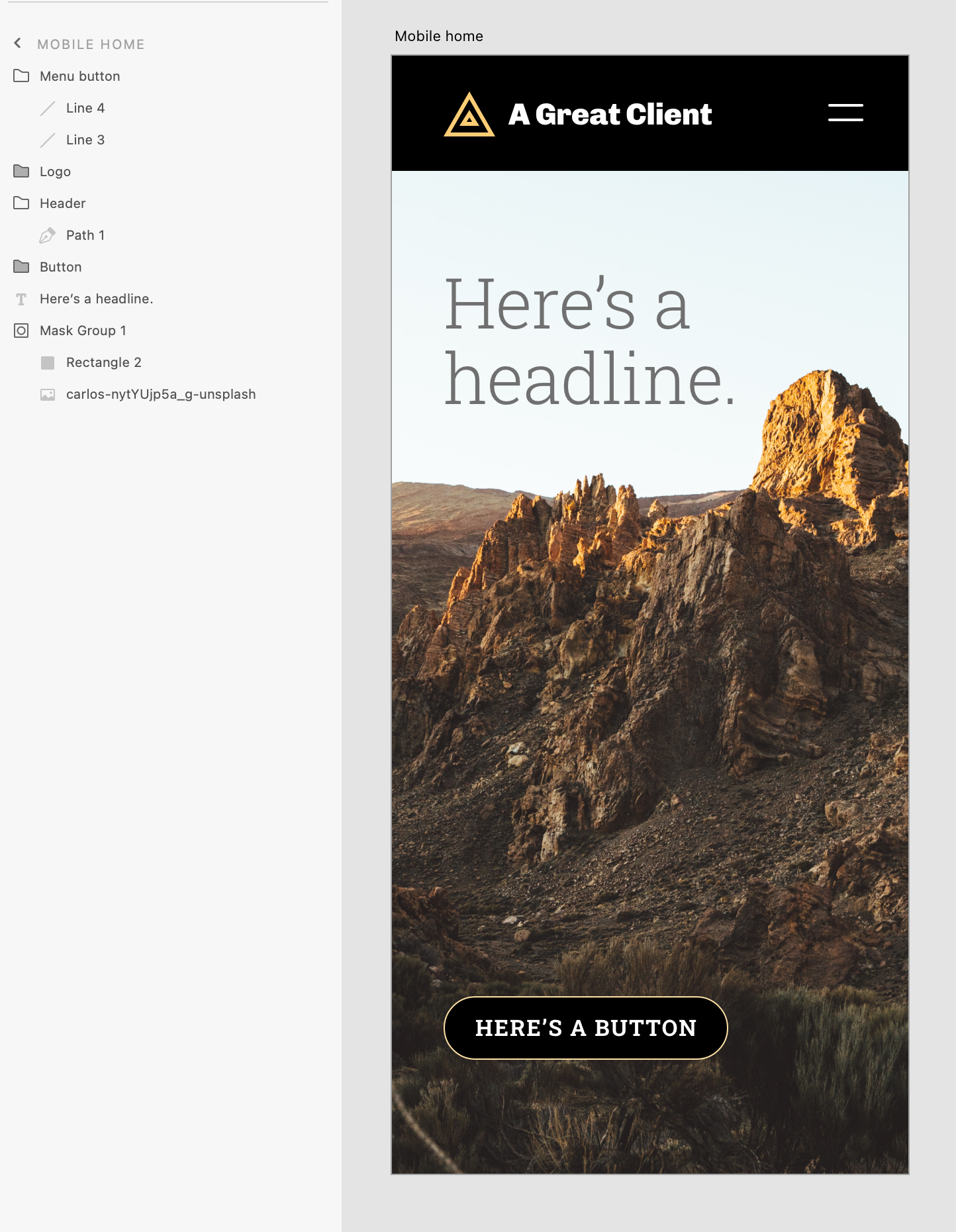
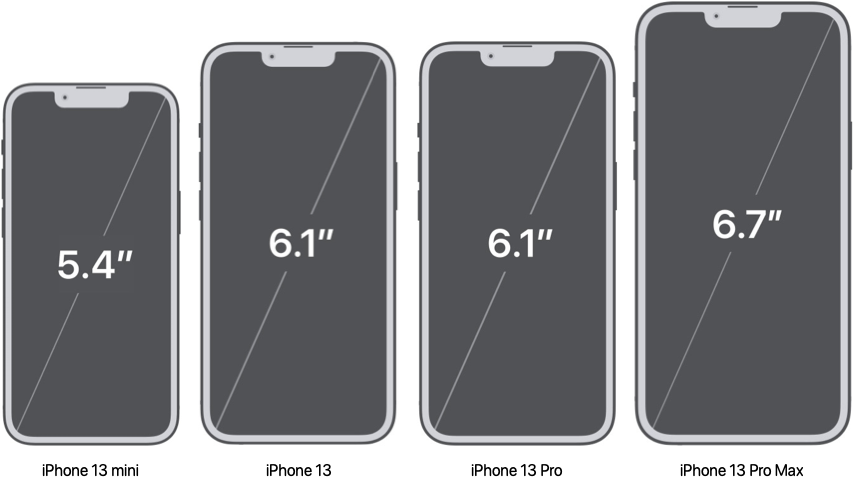
Martin Johannesson on X: "I made a SwiftUI view for drawing mocked iPhone bezels. It's available as a Swift package here in case anyone wants to try it: https://t.co/IASMuscrNm https://t.co/TjH0fTqAJj" / X